Kartinnbaking
testing
Hvordan bake inn kart?
INNLEDNING
Denne siden beskriver hvordan man kan sette opp egne websider med kart. Utgangspunktet er scriptet som brukes på https://www.kommunekart.com.
Det er kommunene selv som bestemmer hvilken informasjon (lenker og kartlag) som vises for den enkelte kommune. Dette defineres i Kommunekartadministratoren. Kommunekart.com og Kommunekart-appene for iOS og Android leser fra samme oppsett.
Når man inkluderer scriptet fra kommunekart.com får man derfor det samme oppsettet. Opsjonene, som er beskrevet i dette dokumentet, kan settes slik at noe av oppsettet i Kommunekartadministratoren blir overstyrt på den aktuelle websiden. Det er viktig at den som setter opp en slik webside tester siden og forsikrer seg om at opsjonene er satt riktig.
På denne nettsiden viser vi noen eksempler. For flere eksempler se https://www.kommunekart.com/demoklienter.
HVORDAN SETTE OPP EN WEBSIDE
Denne beskrivelsen gjelder dersom du skal sette opp en webside helt fra bunnen av. Du kan lage dette i f.eks. NotePad dersom du ikke har programvare for å lage nettsider.
1. Start med et html-dokument som bare inneholder hovedstrukturene som er påkrevd i en nettside
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
2. Legg inn div for container (der kartet skal plasseres) i body-elementet
<div id="kartcontainer" style="width: 1000px; height: 600px; margin-top: 80px;" ></div>
3. Legg inn lenke til skript i body-elementet
<script src="http://www.kommunekart.com/Scripts/kommunekart.min.js"></script>
4. Legg inn javaskript i body-elementet
<script>
var kommunekart = new Kommunekart.Map({
container: 'kartcontainer'
});
</script>
Html-dokumentet ser nå slik ut:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="kartcontainer" style="width: 1000px; height: 600px; margin-top: 80px;"></div>
<script src="http://www.kommunekart.com/Scripts/kommunekart.min.js"></script>
<script>
var kommunekart = new Kommunekart.Map({
container: 'kartcontainer'
});
</script>
</body>
</html>
Denne sida inneholder all standardfunksjonalitet som tilbys i kommunekart.com. Koden ovenfor viser en av flere måter, som koden kan skrives på, for å inkludere kart.
HVORDAN INKLUDERE KART I WEBPUBLISERINGSLØSNING
I webpubliseringsløsninger har man oftest ikke tilgang til alle elementer som finnes i en webside. Man publiserer da en artikkel med tittel og innhold (tekst og bilder). I slike tilfeller kan man legge inn følgende kode for å inkludere kart i en artikkel:
<div id="kartcontainer" style="width: 500px; height: 300px; margin-top: 80px;" > </div>
<script src="http://kommunekart.com/Scripts/kommunekart.min.js"></script>
<script>
var kommunekart = new Kommunekart.Map({
container: 'kartcontainer'
});
</script>
Dette tilsvarer koden vi la inn i body-elementet i foregående kapittel.
OPSJONER I SKRIPTET
Når man inkluderer kart i en side er det meste standardfunksjonalitet, som tilbys i kommunekartskriptet, tilgjengelig. Man kan sette verdier for flere opsjoner for å tilpasse løsningen til eget behov. Dette gjøres ved å legge opsjonsparametre med verdier inn i oppsettet av Kommunekart.Map:
var kommunekart = new Kommunekart.Map({
container: 'kartcontainer' //opsjoner legges inn her (kommaseparert)
});
Alle opsjoner
Dette er en liste over alle opsjoner. Disse blir beskrevet nærmere i de neste seksjonene.
Opsjonsnavn Funksjon
municipality Kommune(r) som skal inkluderes
municipalityControl Tilgjengelighet av kommunevelger
lock municipality Begrens kartet til kommune(r)
lockSearch Begrens søk til kommune(r)
menu Tilgjengelighet av meny
search Tilgjengelighet av søkefelt
navigation Tilgjengelighet av ruteberegning
locate Tilgjengelighet av knapp for å vise brukerens/enehetens lokasjon
layerSelect Tilgjengelighet av kartlagsliste og -velger
getFeatureInfo Tilgjengelighet av detaljinfo om kartobjekter
startupLocation Oppstartslokasjon (overstyrer municipality)
measure Tilgjengelighet av måleverktøy
poi Tilgjengelighet av interessepunkter
activatedLayers Sette aktiverte kartlag ved oppstart (overstyrer valg i Kommunekartadministratoren)
Sette oppstartskommune(r)
Denne opsjonen brukes til å sette kartets utstrekning ved oppstart og hvilke kommuner som skal inkluderes. Gyldige verdier er gjeldende kommunenummer i Norge. Opsjonen heter «municipality». Flere kommunenummer legges inn kommaseparert. Dersom opsjonen ikke settes, blir kartet utstreking satt til å dekke Norge ved oppstart.
municipality: '0220'
municipality:’0220, 0219’
Tilgang til funksjonalitet
Kommunevelger
Kommunevelgeren er området hvor man velger kommune og ser kartlagsliste for aktuell kommune. Den skifter innhold etter hvilken kommune kartets senter ligger i. Opsjonen municipalityControl kan settes til false dersom man ikke vil ha kommunevelger.
municipalityControl: false
Begrense kart og søk til en kommune
Man kan begrense hvilke kommuner som skal være tilgjengelig i kommunevalgsmenyen. Tilsvarende kan man begrense hvilke kommuner som er inkludert i søket. Disse to opsjonene settes uavhengig av hverandre. Kommunenummer(e) leses ut fra opsjonen municipality.
lockMunicipality: true
lockSearch:true
Meny
Menyen er synlig som standard. Opsjonen menu skal settes til false dersom man ikke vil ha den.
menu: false
Søk
Søkefeltet er synlig som standard. Opsjonen search kan settes til false dersom man ikke vil ha søk.
search: false
Ruteberegning
Ruteberegning er inkludert i kartet som standard. Opsjonen navigation kan settes til false dersom man ikke vil tilby ruteberegning.
navigation: false
Vis posisjon av enhet
Funksjonen for å sentrere kartet på brukerens posisjon er tilgjengelig som standard. Opsjonen locate kan settes til false dersom man ikke ønsker knappen tilgjengelig.
locate: false
Valg av kartlag og bakgrunnskart
Dersom man ikke ønsker at brukeren skal kunne slå av og på kartlag eller endre bakgrunnskart, kan man sette opsjonen layerSelect til false.
layerSelect: false
Informasjon i kartet (GFI)
Ved standard oppsett kan brukeren klikke/trykke i kartet og få informasjon om objekter i kartet (for eksempel bygninger, reguleringsplanformål og eiendommer). Opsjonen getFeatureInfo kan settes til false dersom man ikke vil ha denne funksjonaliteten tilgjengelig.
getFeatureInfo: false
Oppstart på en definert lokasjon
Man kan velge at kartet skal sentreres over en bestemt lokasjon når websiden med kartet åpnes. Opsjonen startupLocation brukes til dette. Vær oppmerksom på at denne opsjonen overstyrer opsjonen municipality dersom begge er gitt i scriptet.
Oppstart på koordinat
startupLocation: 'funksjon: VisPunkt; x: 60; y: 10; zoom: 10; markering: 1; srid: 4326'
Parametre i opsjonen:
•funksjon=VisPunkt (obligatorisk)
•x (x-koordinat, obligatorisk)
•y (y-koordinat, obligatorisk)
•srid (kode for koordinatsystem, obligatorisk hvis du bruker UTM koordinater)
•zoom (zoomnivå, valgfritt, verdier: fra 5 (Norge) til 21 (bygg))
•markering (om punktet skal markeres eller ikke, valgfritt, verdier: 0= nei, 1= ja)
Srid:
•UTM sone 32 = 32632
•UTM sone 33 = 32633
•UTM sone 34 = 32634
•UTM sone 35 = 32635
Oppstart på adresse
startupLocation: 'funksjon: VisAdresse; kommunenummer: 1103; adressenavn: Nerliveien; nummer: 1'
Parametre i opsjonen:
•funksjon=VisAdresse (obligatorisk)
•kommunenummer (obligatorisk)
•adressenavn (obligatorisk)
•nummer (obligatorisk)
•bokstav (valgfritt)
Oppstart på eiendom
startupLocation: 'funksjon:VisEiendom;kommunenummer:0219;gaardsnummer:1;bruksnummer:123'
Parametre i lenken:
•funksjon=VisEiendom (obligatorisk)
•kommunenummer (obligatorisk)
•gaardsnummer (obligatorisk)
•bruksnummer (obligatorisk)
•festenummer (valgfritt)
•seksjonsnummer (valgfritt)
Måling
Måling er ikke tilgjengelig som standard i menyen. Opsjonen measure kan settes til true dersom man vil ha måleverktøyet tilgjengelig.
measure:true
Interessepunkter
Interessepunkter må aktivt slåes på dersom man vil ha dem tilgjengelige i kartet. Interessepunktene må også konfigureres i Kommunekartadministratoren.
poi: true
Sette standard kartlag ved oppstart av klienten
Denne opsjonen settes dersom du ønsker at bestemte kartlag skal settes på ved oppstart av klienten (websiden i en nettleser). Du kan på denne måten lage temakart. Opsjonsnavn: activatedLayers.
Skilletegn:
; Semikolon skiller gruppe (Løsningstjener i KommunekartAdministrator)
: Kolon etter gruppenavn
:: Dobbel kolon etter løsningsid
+ Pluss skiller lagnavn (Kartlag i KommunekartAdministrator)
Det er to måter å spesifisere activatedlayers på (vist nedenfor). Det anbefales å benytte syntaksen som inkluderer løsningsid.
Løsningsid finnes i Kommunekaradministratoren og tilsvarer firesifret kommunenummer. Ved å inkludere denne i activatedlayers, forsikres det at de aktiverte kartlagene kun blir satt for den aktuelle kommunen. Der er dermed kun innstillingene for den kommunen som påvirkes og andre kommuner med like gruppe- og kartlagsnavn får gjeldene innstillinger fra Kommunekartadministratoren. Flere feilsjekker gjøres ved oppstart når løsningsid er spesifisert som gjør at brukeren får beskjed dersom løsningsid, gruppe og/eller kartlag ikke finnes.
Vær oppmerksom på at felles kartlag vil være aktivert for alle kommuner (definert for app, uavhengig av løsnigsid) dersom de inkluderes i activatedLayers.
eksempel:
activatedLayers: gruppe 1: lagnavn 1 + lagnavn 2 ; gruppe 2: lagnavn b + lagnavn c
activatedLayers: løsningsid::gruppe 1: lagnavn 1 + lagnavn 2 ; gruppe 2: lagnavn b + lagnavn c
eksempel:
activatedLayers: Asker kartlag: Kommuneplan + Veikategori ; Flyfoto: Asker-2014 + Asker-2020
activatedLayers: 0220::Asker kartlag: Kommuneplan + Veikategori ; Flyfoto: Asker-2014 + Asker-2020
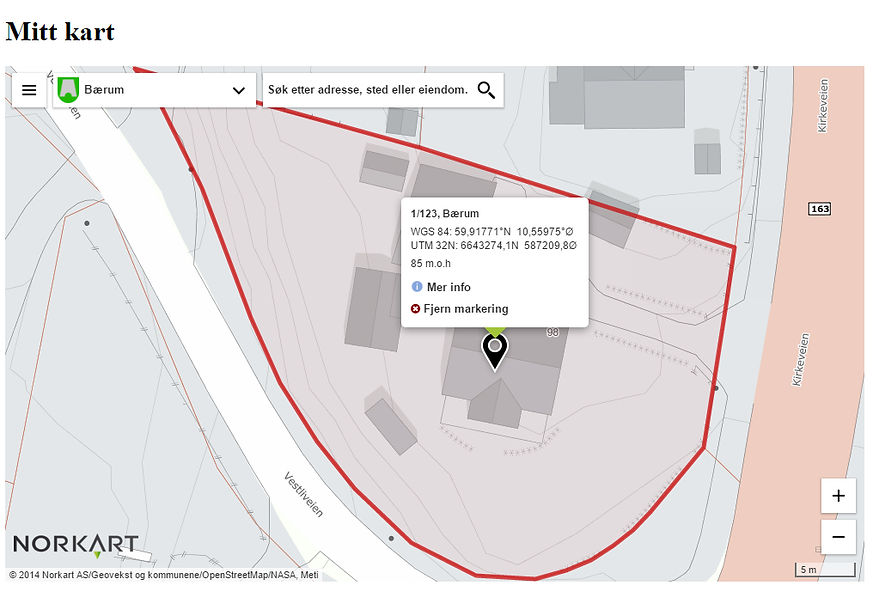
EKSEMPEL
Dette er en eksempelside med kart med flere opsjoner inkludert. Legg merke til at opsjonene legges inn kommaseparert.
<!DOCTYPE html>
<html>
<head>
<title>KommuneKart</title>
<link rel="icon" type="image/png" href="http://www.kommunekart.com/Images/favicon.png" />
</head>
<body>
<div>
<h1>Mitt kart</h1>
</div>
<div id="kartcontainer" style="width: 1000px; height: 600px; margin-top: 80px;"
></div>
<script src="http://www.kommunekart.com/Scripts/kommunekart.min.js"></script>
<script>
var kommunekart = new Kommunekart.Map({
container: 'kartcontainer',
municipality: '0220', //Kommunenummer
lockMunicipality: true, //Begrenser til kommune
search: true, //Tilgang til søk
navigation: false, //Ikke tilgang til ruteberegner
locate: false, //Ikke vise enhetes posisjon
layerSelect: true, //Tilgang til å velge kartlag
startupLocation: //Oppstart på eiendom
'funksjon:VisEiendom;kommunenummer:0219;gaardsnummer:1;bruksnummer:123'
});
</script>
</body>
</html>
Dette vil se slik ut i en nettleser: